目次
WordPressでの記事の書き方から投稿までの手順についての解説動画
参考記事
↓ ↓ ↓
初心者向け ワードプレスおすすめプラグイン【投稿記事の編集機能】TinyMCE Advancedの設定と使い方&表示されないときの解決方法について
※WordPressのバージョン5以降をインストールされている場合、
プラグイン「Classic Editor」をインストールしますと、
動画で解説している投稿画面になります。
WordPressで記事を書く方法について

WordPressでの記事の書き方につきまして、
基礎の「きー」から説明していきます。
「新規投稿を追加」の画面を開く
ワードプレスの管理画面である、ダッシュボードの
左サイドバーの下にある、「投稿」の中の、
「新規追加」
を選んで、クリックします。
そうしますと、
「新規投稿を追加」
の画面に移動します。
「タイトルを追加」の欄にタイトルを入力する
「新規投稿を追加」画面の上の方にります、
「タイトルを追加」と記載されています欄に、
あなたが、今回、投稿しようと思っている、
記事のタイトルを入力します。
ビジュアルモードになっていることを確認する
「新規投稿を追加」の画面にには、
ビジュアルモードとテキストモードの
2種類のタブがありまして、
それらは、
編集方法になります。
ビジュアルモードは、
実際にあなたのサイトに表示される
画面の状態を見ながら、
記事を編集できるモードです。
テキストモードは、
HTMLコードを使った編集モードになります。
基本的に記事を書くときは、
ビジュアルモードで行いますので、
記事本文の記載欄の右上にあります、
2つのタブの、
「ビジュアル」と記載されたタブが
選択されていることを確認します。
ビジュアルエディタの各機能の使い方について
ビジュアルエディタ機能の
基本的なボタンの機能は、
ワードと同じです。
ビジュアルエディタの機能は、
ワードと同じで、
文字に複数の装飾をつけることができますので、
あなたのお好みの文字に、
アレンジすることができます。(^^♪
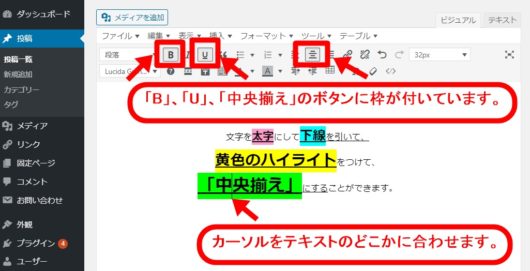
文字を太字にして下線を引いて、
黄色のハイライトをつけて、
「中央揃え」にすることができます。
文字に、
どのような装飾がつけられているのか、
につきましては、
文字のところにカーソルを合わせて、
ビジュアルエディタを見ますと、
どのような装飾がされているのかが、
分かるようになっています。
上の文章のどこかにカーソルを合わせたときの
ビジュアルエディタは次のようになっています。

「段落」
段落は、見出しの設定になります。
使い方は、見出しのテキストのどこかに、
カーソルを合わせて、該当する見出しを
「段落」の項目のプルダウン
をクリックして、お好みの「見出し」を選びます。
記事内の見出しにつきましては、
「見出し3」から選択するようにしてください。
「見出し1」と「見出し2」は、
記事のタイトルに該当するものですので、
記事内で使用しますと、
Google検索エンジンに情報を送るクローラーが、
同じ記事であるにもかかわらず、
タイトルが2つあると混乱して、
正しく内容を把握できなくなる可能性があります…
「B」のボタンは、boldのBで、「太字 」
「B」のボタンは、
文字を太字にするときに使います。
太字にしたい文字を
ドラッグで選択して、
「B」のボタンをクリックします。
元にもどしたいときは、
元に戻したい文字を
をドラッグで選択して、
「B」のボタンを再度クリックします。
「I」のボタンは、italicのIで、「斜体」
文字を斜めにしたい時に、使うボタンです。
「B」のボタンと同じで、
斜体にしたい文字をドラッグで選択して、
「I」のボタンをクリックします。
元にもどしたいときは、
「B」のボタンと同じで、
元に戻したい文字をドラッグで選択して、
「I」のボタンを再度クリックします。
「U」のボタンは、UnderlineのUで、「下線」
文字に下線を引きたい時に、使うボタンです。
「B」のボタンと同じで、
下線を引きたい文字をドラッグで選択して、
「U」のボタンをクリックします。
元にもどしたいときは、
「B」のボタンと同じで、
元に戻したい文字をドラッグで選択して、
「U」のボタンを再度クリックします。
フォーマット
太字や下線等の文字の装飾は、
ビジュアルエディタの中にあります、
「フォーマット」からも付けるも可能です。

「太字」や「下線」のボタンのときと同じで、
装飾をつけたい文字をドラッグで選択して、
ビジュアルエディタの中にあります、
「フォーマット」のプルダウンをクリックして、
装飾したい項目をクリックします。
❝ 引用 ❞
書籍や雑誌、他の人のブログ、の文章を
そのまま使用するときに、
引用していることを明示するために使います。
使い方としまして、
引用文のどこかにカーソルを合わせて、
引用のボタンをクリックします。
段落全体が引用文として、次のように表示されます。

この引用の機能を使わずに、
他の人のブログ等の文章をそのままコピーして使いますと、
Googleの検索エンジンに情報を送るクローラーから、
コピーサイトだと認識される可能性があります。
著作権の問題もありますので、
他の人の書いた文章を引用する場合には、
必ず使うようにしましょう。
「番号なしリスト」、と、 「番号付きリスト」
文章を箇条書きにしたい時に、使用します。
使い方は、
一つの文章を箇条書きにする際は、
文章内のどこかにカーソルを合わせまして、
「番号なしリスト」もしくは、「番号付きリスト」
のボタンをクリックします。
複数の文章を箇条書きにする時は、
箇条書きにしたいテキスト
をドラッグで選択して、
「番号なしリスト」もしくは、「番号付きリスト」
のボタンをクリックします。
ボタン右側にあるプルダウンをクリックしますと、
デフォルトで設定されている以外の
あなたのお好みのスタイルを
選ぶことが可能です。
「左寄せ」、「中央揃え」、「右寄せ」
文章全体を、
「左寄せ」、「中央揃え」、「右寄せ」
にしたい時に、使います。
テキストの配置を変えたいテキスト、
もしくは、文章内のどこかに、
カーソルを合わせてまして、
「左寄せ」、「中央揃え」、「右寄せ」
のいずれかのボタンをクリックします。
そうしますと、
「左寄せ」にしたり、
「中央揃え」にしたり、
「右寄せ」にしたり、
することができます。
いろいろ試してみて、
イメージを掴んでみてください。
リンクの挿入について
テキストにリンクを挿入したい時に、
使います。
まずは、
テキストをクリックしたときに
移動させたいサイトページを開きまして、
そのページのURLをコピーします。
URLをコピーしましたら、
下書き中の投稿ページに戻ります。
リンクを貼りたいテキストをドラッグで選択して、
「リンクの挿入」ボタン をクリックします。
URL入力欄が表示されますので、
先ほどコピーしましたURLを貼り付けます。
URLの入力が終わりましたら、
「適用」ボタンをクリックします。
「リンク先のページを別のタブで開く」について
リンクをクリックしたときに、
別のタブでリンク先のページが開くように
設定することも可能です。
設定の方法につきましては、
URLを入力欄に貼り付けたあとに、
「適用」ボタンの隣にあります、
「設定」ボタンをクリックして、
「リンクを新しいタブで開く」
のチェック欄に、チェックをいれます。
ブログ内の記事や固定ページのリンクを挿入する方法について
あなたのブログ内の別の記事に移動するように、
あなたの新しい投稿記事の中のテキストに、
リンクを貼る場合には、
あらかじめURLをコピーする必要はありません。
リンクを貼りたいテキストを
ドラッグして選択して、
「リンクの挿入」ボタンをクリックするところまでは、
先ほどと同じですが、
リンクを貼りたいテキストを選択しましたら、
URLを入力しないで、
「設定」ボタンをクリックします。
設定画面の下に表示されるブログのタイトルから、
リンク先になるブログの記事タイトルや
固定ページのタイトルをクリックして、

「リンク追加」をクリックしますと、
ブログ内の記事や固定ページのリンクを
簡単に貼ることができます。
表の挿入と枠線の変更について

表を挿入するときは、
挿入したい箇所にカーソルを合わせまして、
「テーブル」ボタン をクリックします。
プルダウンの中から、
「テーブル」のところにカーソルを合わせますと、
マスが表示されます。
表の「行」と「列」の数を選ぶことができますので、
挿入したい、「行」と「列」の数を選択して、クリックします。
「行」と「列」の追加方法 について
「行」と「列」を追加したい表の中のセルを
選択しまして、「テーブル」ボタンをクリックします。
行を追加するときは、
プルダウンの中から「行」を選んで、
「行を上に挿入」または「行を下に挿入」
をクリックします。

列を追加するときは、
プルダウンの中から「列」を選んで、
「列を左に挿入」または「列を右に挿入」
をクリックします。
表の枠線を変更する方法について
表に枠線をつけたい時は、
表の中であれば、どこでもいいので、
クリックしてカーソルを合わせて、
「テーブル」ボタンから「表のプロパティ」
を選んで、クリックします。
枠線の欄に線の太さの数字を入力します。

枠線の色は、
「表のプロパティ」の「高度な設定」タブをクリックして、
「枠線の色」の右側にあります、
四角をクリックして選択することができます。

設定が完了したら「OK」をクリックします。
表の中(セル)の線(罫線)に色をつける
表の中のセルの線(罫線)をつけるときには、
表の中のセルをドラッグしてすべて選択して、
「テーブル」ボタンから「セルのプロパティ」を選択します。

「高度な設定」タブをクリックします。
「枠線の色」の右側にある四角をクリックして、
枠線の色を選択しますと、
選択した色の線を表示させることができます。
記事の投稿と手順について

記事の本文を書き終えましたら、
次の順番で、それぞれの設定を行います。
カテゴリーの追加
デフォルトでは、
「未分類」の欄に、
チェックが入っていますので、
チェックを外します。
新しいカテゴリーの追加方法につきましては、
「新規カテゴリーを追加」をクリックして、
記事の内容に合ったカテゴリーを決めて、
入力欄に入力して、
「新規カテゴリーを追加」をクリックします。
カテゴリーの編集は、
管理画面である、ダッシュボードの
左サイドバーの中にあります、「投稿」の中の、
「カテゴリー」
で行うことが可能です。
「タグ」の設定について
タグの欄には、
あなたが投稿する記事の内容に関する
キーワードを入力します。
たとえば、
ワードプレスの基本操作に関する記事の場合であれば、
「ワードプレス」、「基本操作」と入力します。
タグの設定は、
SEO対策上、多くても6つぐらいまでに
しておくことをおすすめします。
アイキャッチ画像のサイズと設定について
アイキャッチ画像とは、
記事一覧で表示される画像のことです。
アイキャッチ画像の設定方法は、
「投稿の編集」画面の右下にあります、
「アイキャッチ画像を設定」をクリックして、
「メディアライブラリ」に
すでに保存されている画像の中から選ぶか、
あなたのパソコンの中に保存されている、
お気に入りの画像をアップロードします。
あなたのパソコンの中に保存されている画像を
使う場合には、左上の
「ファイルをアップロード」タブをクリックして、
「ファイルを選択」をクリックします。
あなたのパソコンの中のデータが表示されますので、
使いたい画像を選んで、「開く」をクリックします。
使いたい画像はドラッグ&ドロップでも
アップロードすることが可能です。
アップロードが終わりましたら、
アイキャッチ画像として使用したい画像が、
選択されてチェックマークが入っていることを
確認してから、
「アイキャッチ画像を設定」をクリックします。
パーマリンクの設定について
僕の解説動画を見て、
パーマリンクの設定を「カスタム構造」にしている場合は、
パーマリンクを編集します。
パーマリンクの横の「編集」をクリックして、
英数字で記事の内容が分かるものに編集して、
「OK」をクリックします。
記事の投稿方法について

投稿記事の作成ができて、
カテゴリー、タグ、アイキャッチ画像の設定、
また、パーマリンクの編集が終わりましたら、
「公開」ボタンをクリックしますと、
記事を投稿することができます。
投稿記事につきましては、
公開したあとでも、
何度でも編集することができますので、
記事が書けたらどんどん公開しましょう。
画像と動画のアップロード方法につきましては、
こちらを参考にしてみてください。
↓ ↓ ↓