目次
ワードプレス(WordPress)のテーマ【Simplicity】のヘッダーと背景をカスタマイズする方法についての解説動画
ヘッダー画像の作り方については、Photoscapeの動画で解説していますので、よかったら参考にしてみてください。
↓ ↓ ↓
初心者向け Photoscape(無料の画像編集ソフト)のダウンロード方法と使い方について【画像のトリミングと結合方法】
ヘッダー画像……って何??……必要なの…?

ヘッダー画像とは、
ブログやサイトのグローバルメニューの上に設置してある画像のことです。

ヘッダー画像は、あなたのサイト訪問者が、
一番最初に目にするもので、
第一印象を決めるものになります。
ですから、ヘッダー画像は、なるべくシンプルで、
万人受けするけれども、あなたのサイトのテーマが
伝わるようなものを設置することをおすすめします。
例えば、あなたがネットサーフィンなんかをしていて、
色んな人のブログやサイトを見ていた時に、
「このブログは面白そう…続きを見て見ようかな…」
とか
「この人のブログは自分には合わない…」
とかって、ブログやサイトのヘッダー画像で
決めたことは、ありませんか?
人の印象は3秒で決まる…?
とか言われたりもしますので、
ヘッダー画像を選ぶのは、結構重要になってきますね。
あなたのお気に入りのヘッダー画像をみつけたら、
一緒に設置しましょう。
【Simplicity】のヘッダー画像のサイズについて

Simplicityのヘッダーの画像サイズは、
初期設定では、
「1070×100ピクセル」です。

Photoscapeでヘッダー画像を作成するときには、
このサイズで作成しておくと、
ぴったりのサイズですので、
画像をアップロードしてからの編集がスムーズにいきます(^^♪
あとで、サイズを変更することも可能です。
ヘッダー画像を設定する方法について

ヘッダー画像を設定する方法につきましては、いつもどおりの
WordPressの管理画面であるダッシュボードから
左サイドメニューの中にあります、「外観」から
「ヘッダー」
を選んで、クリックします。
「現在のヘッダー」の欄の
「新規画像を追加」を選んでクリックします。
「ファイルをアップロード」タブを選んでいただいて、
真ん中の方にあります、「ファイルを選択」
をクリックします。
そうしますと、
あなたのパソコンの中に保存してある、
お気に入りの画像を選ぶことができますので、
使いたい画像を選択できましたら、
「開く」をクリックします。
画像がアップロードされましたら、
「選択して切り抜く」
を選んでクリックします。
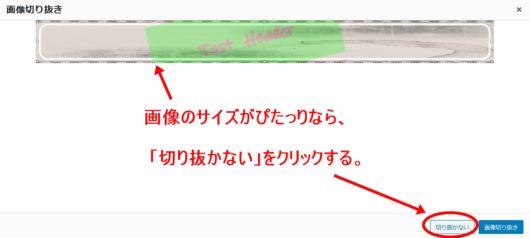
ヘッダー画像のサイズがぴったりの場合
Photoscapeなどでヘッダー画像を
1070×100ピクセルのぴったりのサイズ
で作成している場合には、
画像を切り抜く必要はありませんので、
「切り抜かない」
をクリックしますと、ヘッダー画像の設定は完了になります。

ヘッダー画像がぴったりのサイズではない場合
ヘッダー画像のサイズがぴったりではない場合は、
「選択して切り抜く」
をクリックしますと、画像の切り抜き画面が表示されて、
画像の一部が白抜きになった状態の画面が表示されます。
白抜きになっているところの上に、
カーソルを合わせますと、
ドラッグして切り抜く範囲を指定することできます。
切り抜く範囲を指定できましたら、
「画像切り抜き」をクリックします。

そうしますと、
あなたのブログやサイトのヘッダーに
画像を挿入することができます。
ヘッダーの高さを変更する
ヘッダーの高さとは、
ヘッダーの上の部分から、グローバルメニューバーまでの幅のことです。

初期設定では「100」に設定されていますが、
あなたの好きな数字を入力して変更することが可能です。
「120」とか「200」とかに
設定してみるのも、いいかもしれませんね。
ロゴ画像に変更する
サイトタイトル名を
ロゴ画像に変更することが可能です。
サイトタイトルには、クリックすると
どのページにいても
サイトのトップページに移動するように
リンクが貼られています。
トップページへの
リンクが貼られているかどうかについては、
サイトタイトルのところに
カーソルを合わせた際に、
カーソルの形が
「矢印」から「手の指」の形になる場合には、
トップページへのリンクが貼られています。
普段のマウスのカーソルは矢印で表示されています。

リンクが貼られているところにカーソルを合わせると、矢印から「手の指」の形に表示が代わります。

サイトタイトルをロゴ画像に変更して、
トップページへのリンクを貼ることができます。
変更の仕方は、
「ロゴ画像」の欄にある「画像を選択」をクリックして、
「ファイルを開く」をクリックした後に、
「ファイルを選択」をクリックします。
あなたが設定したいロゴ画像を選んでいただいて、
「開く」をクリックします。
画像がアップロードできましたら、
「画像を選択」をクリックします。
画像を挿入したら、「ロゴを画像にする」にチェックを入れます。

そうしますと、
サイトタイトルをロゴ画像に変更することができます。

色を変更する
WordPressの管理画面のダッシュボードの
左サイドメニューの中にあります、「外観」から
「カスタマイズ」を選んでいただいて、
「色」をクリックしますと、
あなたのブログやサイト内の
様々な色を変更することが可能です。
ぜひ、あなたのイメージに合った
カラーを見つけてみてください。
色の変更ができる主なものを記載しておきます。
・背景色
・リンク色
・リンクホバー色(リンクにカーソルを合わせた時の色)
・サイトタイトル色
・サイト概要色
・グローバルナビ(グローバルメニュー)色
・グローバルナビリンク(グローバルメニューの文字)色
詳細につきましては、動画を参考にしてみてください。