目次
ワードプレスのサイドバーの編集、追加方法、リンクの貼り方、画像の挿入方法についての解説動画
参考動画
↓ ↓ ↓
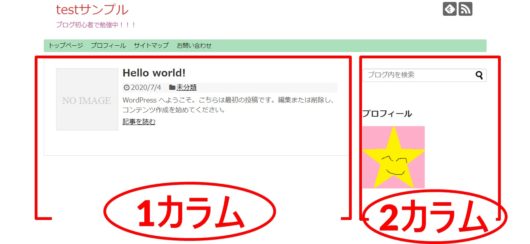
ワードプレスのカラムとは?

「カラム」というのは、
英語の「Column(カラム)」で、「列」という意味になります。
WordPressのテーマSimplicityのレイアウトは、
2カラムで、
本文の右側にサイドバーが設置されています。

例えば、あなたが
ネットサーフィンなんかをしている時に、
サイドバーにプロフィールのページを
掲載している人や広告を掲載している人の
ブログなどを見た覚えはありませんか?
ブログやサイトのレイアウトには、
1カラム、2カラム、3カラムなどがあります。
「1カラム」というのは、
ブログの記事本文があって、その両端に
サイドバーが設置されていないレイアウトのことです。
「2カラム」というのは、
ブログの記事本文の右側か左側のどちらかに
サイドバーが設置されているレイアウトです。
「3カラム」というのは、
ブログの記事本文の両端に
サイドバーが設置されているレイアウトのことです。
WordPressでアフィリエイトをするなら何カラムがいいかな?

あなたがもし、
アフィリエイトをするのであれば、
2カラムか3カラムがおすすめです。
理由としましては、
サイドバーの見やすい位置に
アフィリエイトの広告を掲載している方が、
あなたのサイト訪問者の目に留まり、
広告をクリックしてもらえる確率が高くなるからです。
ワードプレスのウィジェットとは?

ウィジェットとは、
あなたのサイトやブログのサイドバーに掲載する
項目の事をいいます。
WordPressのテーマSimplicityでは、
カテゴリーとか、カレンダーなど、
いろいろな項目を、
あなたのブログのサイドバーに
表示させることができます。

WordPressのサイドバーの編集について

サイドバーの編集方法につきましては、
ワードプレスの管理画面である
ダッシュボードの左サイドメニューの「外観」の中にあります、
「ウィジェット」
を選んで、クリックします。
ワードプレスのサイドバーに項目を追加する
ウィジェット画面の
「利用できるウィジェット」の中から、
サイドバーに表示させたい項目を選んでいただいて、
ドラッグ&ドロップで
「サイドバーウィジェット」の欄に項目を移動させれば、
追加することが可能です。

WordPressのサイドバーの編集は
とても簡単ですので、あなたも一緒にやってみてくださいね。
WordPressのサイドバーから項目を削除する
サイドバーに掲載している項目で、
削除したい項目がありましたら、
サイドバーウィジェットの欄に
掲載している項目の中から、
ドラッグ&ドロップで
「利用可能なウィジェット」の欄の下に、
戻すと、必要でない項目を簡単に
サイドバーから削除することが可能です。

後でまた、追加したくなったら、
ドラッグ&ドロップで、
再度、表示させることもできます。
ワードプレスのサイドバーに表示している項目の順番を入れ替える
サイドバーに掲載している項目の順番は、
ドラッグ&ドロップで
自由に変えることが可能です。

また、ウィジェットは、
「利用できるウィジェット」の中にある項目以外でも、
「プラグイン」の中にある、「新規追加」
で追加することもできます。
ワードプレスのサイドバーに画像を挿入する
管理画面であるダッシュボードの
左サイドメニューの「外観」の中にあります、
「ウィジェット」
を選んでクリックします。
「利用できるウィジェット」の中から、
下の方にあります、
「テキスト」の項目を
「サイドバーウィジェット」の欄に
ドラッグ&ドロップで追加します。

「テキスト」では、
「タイトル」と「本文」を入力することができます。
この「本文」の入力欄に、
リンクを貼ったり、画像を挿入したりすることが可能です。
画像を挿入するには、
「メディアを追加」をクリックします。

その後の手順は、ブログ記事や固定ページに画像を挿入する手順と同じです。
「ファイルをアップロード」から
「ファイルを選択」をクリックしていただいて、
挿入したい画像を選びましたら、
「開く」をクリックします。
画像のサイズは、サイドバーに表示させるので、
「サムネイル」の150×150サイズにします。
メディアの追加画面で、
右下の「添付ファイルの表示設定」の
「サイズ」のプルダウンをクリックして、
「サムネイル150×150」を選択します。
サイズを選択しましたら、
「投稿に挿入」をクリックすれば画像の挿入は完了です。

ワードプレスのサイドバーの画像にリンクのURLを貼り付ける
サイドバーに挿入した画像にリンクを貼る方法について、
順番に解説します。
1.ページのURLをコピーする
画像をクリックしたときに、
あなたが移動させたいページの
URLをコピーします。
2.コピーしたURLを画像に貼る
サイドバーウィジェットの「テキスト」に
挿入した画像の上でクリックして画像を選択して、
本文入力欄の上にあるビジュアルエディタの
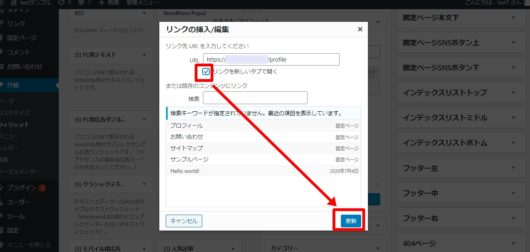
「リンクを挿入」ボタンをクリックします。

URL入力欄が表示されましたら、
先ほどコピーしました、
あなたが移動させたいページのURLを
貼り付けます。

ページを別のタブで開くように設定する必要がなければ、
「適用」をクリックします。
ページを別のタブで開くように設定したい場合には、
「リンク設定」をクリックして、
「リンクを新しいタブで開く」にチェックを入れて、
「更新」をクリックします。

これで、画像にリンクを貼ることができました。
「リンクを新しいタブで開く」にチェックを入れておくと、もともと表示していたタブを残しておけるので便利です。用途に合わせて利用しましょう。
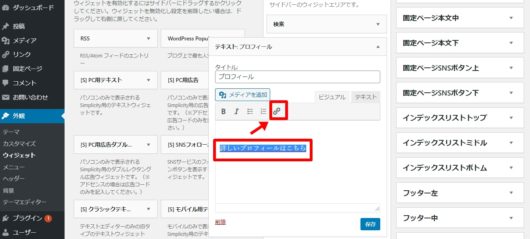
WordPressのサイドバーに表示している文字にリンクを貼る

サイドバーウィジェットの
「テキスト」の本文入力欄に
入力した文字にリンクを貼る方法は、
リンクを貼りたい文字の範囲を
ドラッグで選択して、
本文入力欄の上にある
ビジュアルエディタの「リンクを挿入」ボタン
をクリックします。

あとは、画像にリンクを貼る手順と同じですね。