目次
ワードプレスで画像を挿入する方法と動画を挿入する方法についての解説動画
WordPressで画像を挿入するのはどうして?

文字、文字、文字、
ばかりの記事では、
せっかくあなたのサイトを見に来てくれた人も、
読む気が無くなって、
すぐに別のサイトに移動してしまうかもしれません…
あなたの投稿記事に
画像や動画があれば、
読者が投稿記事を
読みやすくなって、
あなたのサイトの
滞在時間を延ばしやすくなります。
ワードプレスで画像を挿入する方法について

あなたのブログやサイトの投稿記事に、
画像を挿入する方法につきましては、
まず、
あなたのパソコンなどに保存している
お気に入りの画像をWordPressにアップロードして、
その後に、
メディアライブラリーに保存します。
WordPressで画像をアップロードする方法について
投稿画面を開きましたら、
ビジュアルエディタの上にあります、
「メディアを追加」をクリックします。

「メディアライブラリ」の画面が表示されて、
あなたがこれまでにアップロードした
画像の一覧が表示されます。
あなたが何も画像をアップロードしていなければ、
こちらには何も表示されないと思います。
あなたのパソコンに保存されている
画像をアップロードするには、
「ファイルをアップロード」タブをクリックして、
「ファイルを選択」をクリックします。

あなたのパソコンのフォルダが開きましたら、
画像が保存されているフォルダをクリックして、
使いたい画像を選んで、
「開く」をクリックします。
これで画像ファイルをアップロードすることができました。
画像ファイルは、
ドラッグ&アンドドロップでも
アップロードすることが可能です。
また、投稿画面からではなく、
管理画面のダッシュボードの左サイドバーの中にある
「メディア」を選んで、「新規追加」
をクリックしてから、画像ファイルをアップロードすることも可能です。
ワードプレスで画像を挿入する方法とワードプレスで画像を設定する方法について
画像をブログ記事や固定ページなどに
挿入する方法につきましては、
編集画面を開いていただき、
画像を挿入したい場所をクリックして、
カーソルを合わせます。
カーソルを合わせましたら、
ビジュアルエディタの上にあります、
「メディアを追加」をクリックします。
「メディアライブラリ」が表示されて、
あなたがこれまでにアップロードした画像の一覧が表示されます。
挿入したい画像をクリックしますと、
画像にチェックマークがつきます。
画像が選択されていることを確認できましたら、
右側の欄で、ファイルの表示設定を行います。
・「代替テキスト」
・「URL」
・「タイトル」
・「キャプション」
・「説明」
については何もしなくて大丈夫です。
「配置」
はデフォルトでは、「なし」になっています。
プルダウンをクリックしますと、
「左」、「中央」、「右」から選ぶことが可能です。
画像の配置は、
「左」寄せと「右」寄せを選択しますと、
画像が左寄せや右寄せになって、
画像の横の余白に文字が入ってきます。
「右」寄せを選択しますと、
画像が右寄せになって、
画像の左側に文字が入るようになります。
その逆に「左」寄せにしますと、
画像が左寄せになって、
画像の右側に文字が挿入されるようになります。
「中央」揃えにしますと、
画像が中央に表示されて、
画像の横の余白には文字が挿入されません。
配置「なし」にしますと、
画像が左寄せで表示されるようになって、
画像の横の余白には文字が挿入されないようになります。
「リンク先」はそのままで大丈夫です。
「サイズ」は、
画像の大きさにもよりますが、
フルサイズですと、
画面からはみ出てしまう場合がありますので、
「大サイズ」、もしくは、「中サイズ」
を選んでいただくことをおすすめします。
設定が終わりましたら、
「投稿に挿入」
をクリックしていただくと、
あなたの投稿記事に画像が挿入できます。
WordPressで画像を編集する方法について
画像は編集中の記事や固定ページに
挿入した後でも、編集することが可能です。
画像の編集方法につきまして、
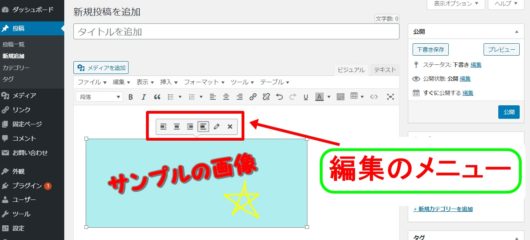
画像の上でクリックしますと、
編集のメニューバーのようなものが表示されます。

画像の配置は、
表示されているボタンで、
「左寄せ」、
「中央揃え」、
「右寄せ」、
「配置なし」、
に設定を変更することが可能です。
「えんぴつ」のボタンをクリックしますと、
編集画面に移動します。
一番右の「バツ」のボタンをクリックしますと、
画像を削除することができます。
「えんぴつ」の編集ボタンをクリックしますと、
画像の配置を変更できますし、
サイズを変更することも可能です。
編集が終わりましたら、
「更新」をクリックします。
ワードプレスでアップロードした画像の編集方法について

一度アップロードしてメディアライブラリーに
保存されている画像は、編集することが可能です。
管理画面であるダッシュボードの左サイドバーに表示されています、
「メディア」の中の、
「ライブラリ」
を選んで、
メディアライブラリーの画面に移動します。
メディアライブラリーの画面には、
投稿画面の「メディアを追加」ボタンを
クリックしても移動することは可能です。
メディアライブラリの画面に移動しましたら、
編集したい画像をクリックしたあとに、
右側の欄の「画像を編集する」をクリックします。
画像を回転したり、反転したり、
トリミングやサイズを縮小することが可能です。
ワードプレスで画像をアップロードしたのに、できないときは、どうしたらいいんですか?

メディアライブラリーに保存されている画像は、
記事本文やアイキャッチ画像で一度使用した後に、
メディアライブラリーから削除してしまいますと、
使用した画像が表示されなくなってしまいます。
投稿記事で使用している画像や
アイキャッチ画像で使用している画像は、
メディアライブラリーから削除しないようにしましょう。
メディアライブラリーにアップロードした画像でも、
投稿記事やアイキャッチ画像で使用していないものは、
削除してもOKです。
使用していない画像は削除しておかないと、
どんどん溜まって、サイトが重くなり、
システムを処理するスピードが遅くなってしまいますので、
時々、気が付いたら、
整理して使用しない画像は
削除することをおすすめします。
ワードプレスでの動画埋め込み方法について

今回は、特に利用されている
YouTubeの動画を挿入する方法について、
順番に解説していきます。
YouTubeに投稿している動画の「埋め込みコード」をコピーする
あなたが投稿記事に、
挿入したいYouTubeの動画の上で、
右クリックをしますと、
色々なメニューが表示されますので、
その中から「埋め込みコードをコピー」
を選んでクリックします。
これで、
「埋め込みコード」
をコピーすることができました。
コピーした「埋め込みコード」をワードプレスの投稿画面で記事に挿入する
「埋め込みコード」
をコピーできましたら、投稿記事の編集画面に戻ります。
投稿記事に、動画の「埋め込みコード」を
挿入するのは、「ビジュアルモード」ではなく、
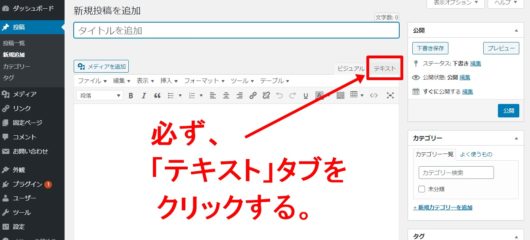
必ず、「テキストモード」
で行います。

「ビジュアルモード」で、動画の「埋め込みコード」を、
投稿記事に貼り付けたとしても、
動画は挿入されません。
ですので、必ず、
投稿記事に動画を挿入する際は、
「テキスト」のタブをクリックして、
テキストモードになっていることを
確認してから、
動画の「埋め込みコード」を、
投稿記事に貼り付けるようにしましょう。
動画を挿入したい箇所をクリックしましたら、
「右クリック」して、「貼り付け」
を選んで、先ほどコピーしました、
「埋め込みコード」を投稿記事に貼り付けます。
挿入した動画がきちんと再生されるかどうか、ワードプレスの投稿画面を確認する
あなたの投稿記事に
動画が、きちんと挿入されているかどうか、
「ビジュアル」タブをクリックして、
ビジュアルモードで確認してみましょう。
きちんと動画が挿入されていることを確認できましたら、
「プレビュー」をクリックして、
プレビュー画面で確認してみます。
「再生」ボタンをクリックしてみて、
きちんと再生できて、音声も流れたら、
動画を挿入することができましたので、
投稿しましょう。